Daikon Forge GUI Library是一款专为使用unity3d的开发者用户打造的增强插件,该插件集成了强大的编辑器,可以与unity3d编辑环境无缝集成,拥有所见即所得的编辑体验、强大的事件绑定和布局功能,可以满足不同开发者的需要,小编提供的这个是最新版本,需要此款工具的朋友们可以前来下载使用。
基本介绍
Daikon Forge GUI Library(以下简称DFGUI)是一款功能完善的GUI制作插件,这个插件提供了非常强悍的功能来让开发者创建游戏中的使用界面
使用教程
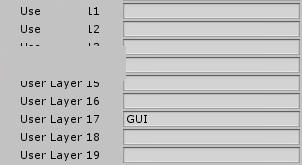
安装DFGUI之后需要做的第一个事情是先新增Layer,如图所示,使用Edit > Project Settings >Tags and Layers新增一个GUI的图层,注意,除了Layer 31之外的图层皆可使用。

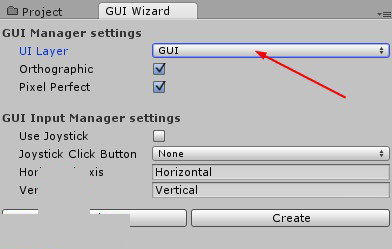
接着选择Game Object >Daikon Forge > UI Wizard,这是一个UI导引设置的功能,NGUI插件也提供了类似的工具。

在UI Layer选择刚才新增的GUI图层,其他的设置暂时保存不变,按下Create即可创建出基本的GUI。

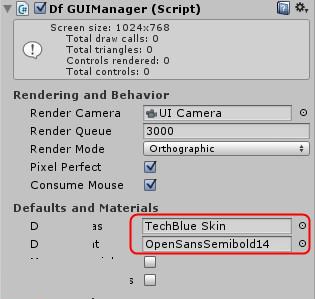
选择创建出来的UI Root,在Inspector设置里面找到Default and Materials,接着在Default Altas的图集设置里面选择资源内的TechBlue Skin,Default Font则是选择OpenSansSemibold14的字体。

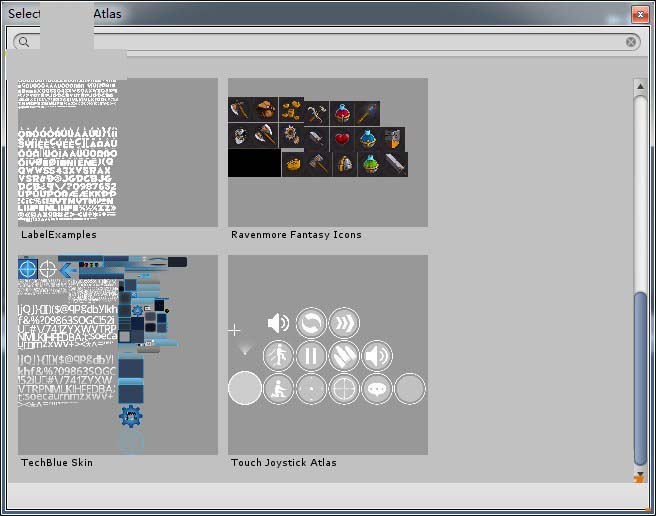
如图所示,这是DFGUI安装后的资源里面提供的几种案例图集。

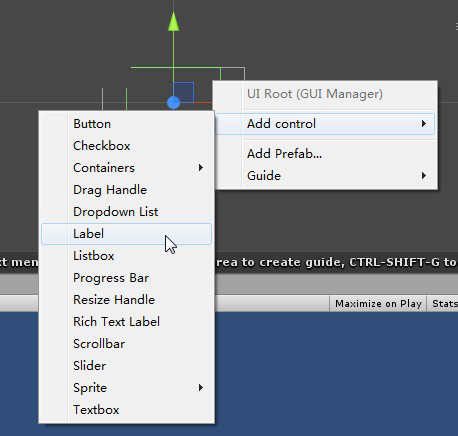
接着我们需要增加几个GUI的组件,在UI Root的物件内按下右键选择Add Control > Label,在视图内即可增加一个标签的组件。

DFGUI提供了一个很贴心的设计,当我们按下Alt键的时候,在组件的两边会出现对应的像素,并且可以使用右键选择Guide来增加参考线,这个操作与一般2D绘图软件提供的Guide功能相同,主要就是用来对齐某些组件。

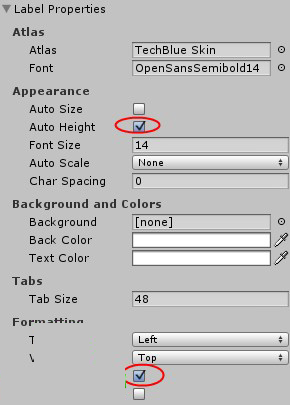
现在我们尝试在Label里面输入一些文字,在文字输入较多时就需要勾选Auto Height与Word Wrap这两个选项,这样才能呈现出文字的正确排列。

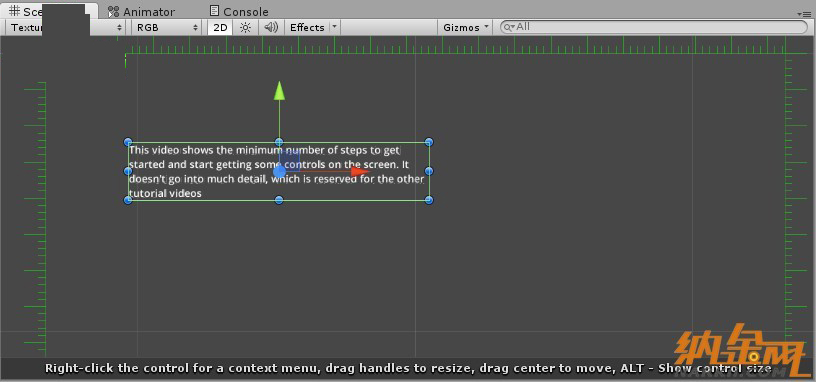
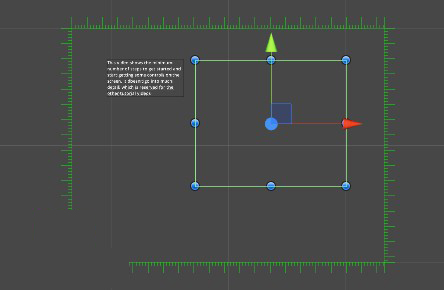
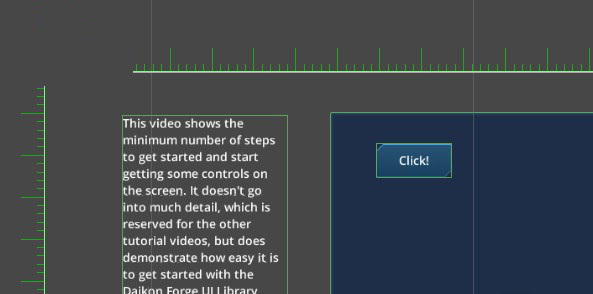
如图所示,Label在使用了Auto Height与Word Wrap选项后的文字显示效果。

接着新增一个Containers > Panel,在添加组件的时候可以很轻易的通过蓝色的小点来调整其外形,如果要继续添加Panel的组件则是按下右键,配合Alt键可以显示出单位,使用这些小功能方便我们很快的进行GUI内容的设置。


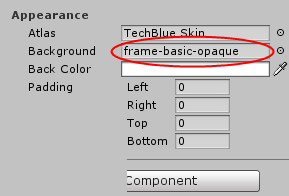
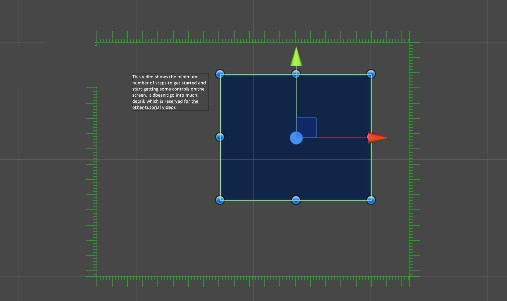
现在对Panel的外观进行调整,在Background的栏位里面选择frame-basic-opaque后,Panel的背景填上了深蓝色的效果,如图所示:


接着在Panel里面按下右键新增一个Button,这时我们并无法看到按钮的内容,是因为还没有进行按钮的皮肤设置。

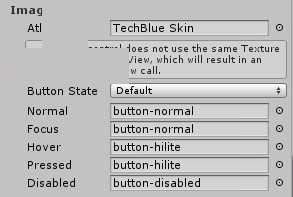
在Button里面的设置找到Images,然后分别在Normal、Focus、Hover、Pressed与Disabled选出按钮的图片样式,这里我们参考的是TechBlue Skin的图集内容。

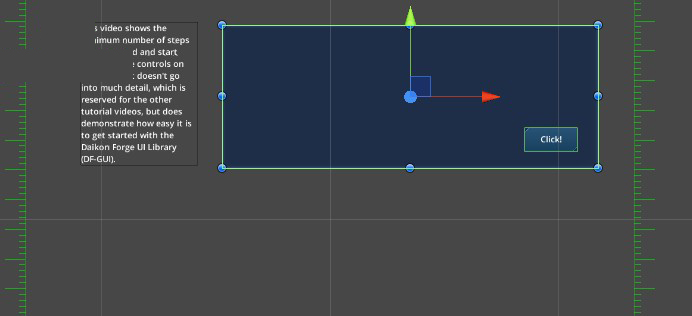
如图所示,这个是Button在设置Images与文字内容后所呈现的效果。

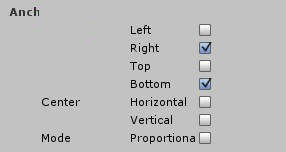
此外,在Anchor里面勾选定位的方式可以让Button锁定,无论Panel的大小如何调整也能自动的进行对齐,例如我们选择的是Right与Bottom的右下角定位方式。

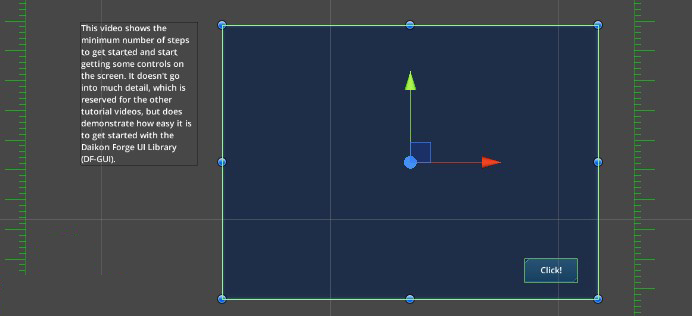
设置了Anchor的定位方式后,现在去调整Panel的大小就能看到Button被锁定在右下角的位置。


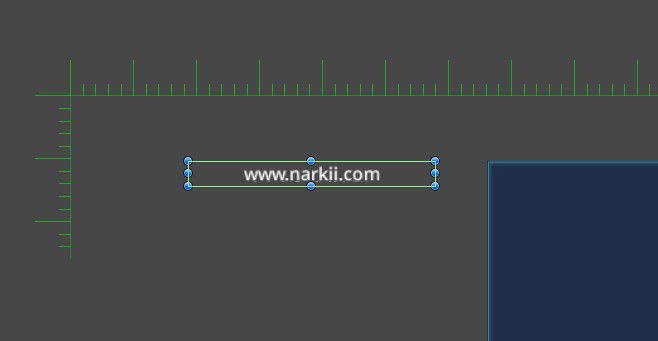
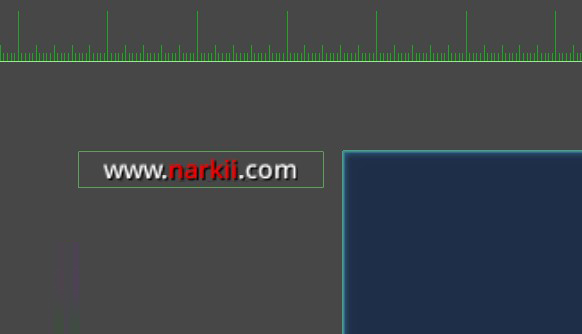
回到Label的组件,我们将Label的内容更换为www.narkii.com,如图所示,看似很平常的一段文字。

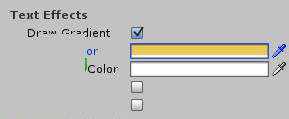
通过勾选Text Effects里面的Draw Gradient启用文字渐变,分别设置顶部与底部的颜色后,文字表面即可看到渐变效果。


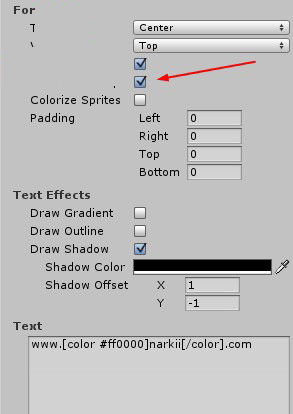
另一个功能是可以在整段文字里面设计出不同的颜色,勾选Formatting > Process Markup选项,然后在Text的部分输入颜色的代码,如图所示:

这样在Label的文字显示上就能看到不一样的效果。

 www.jbqm.cn
www.jbqm.cn